InSales ofrece varias opciones para colocar videos en las páginas de la tienda online.
Analizaremos como hacerlo en el ejemplo de YouTube. Sin embargo, en casi todos tales servicios, el algoritmo será similar.
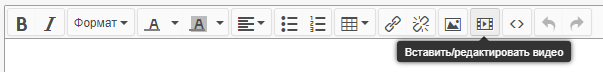
Este método es adecuado si estás editando contenido a través del Editor visual de InSales, que se utiliza para descripciones de productos, categorías y contenido de otras páginas en el back office. El Editor tiene la opción "Insertar/editar medio":

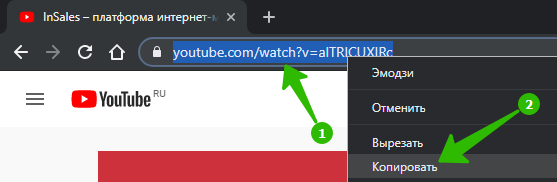
Abre la página del video concreto y simplemente copia la URL de la página desde la barra de direcciones del navegador (haciendo clic con el botón derecho del ratón o usando las combinaciones Ctrl+C / Cmd+C):

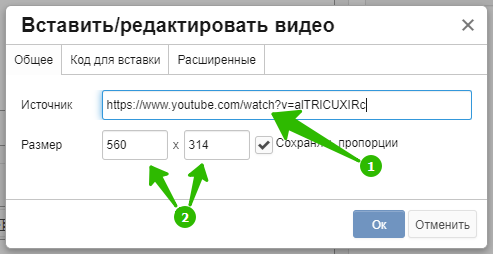
Selecciona la herramienta "Insertar/editar medio" mencionada anteriormente y pega la dirección copiada (1) en el campo "Enlace". Si es necesario, puedes especificar inmediatamente el ancho y la altura del clip de vídeo en píxeles (2):

Resultado:

Este método generalmente es adecuado si necesitas insertar un video directamente en el código de la plantilla, donde no hay un Editor visual ni una herramienta de "Insertar/editar medio".
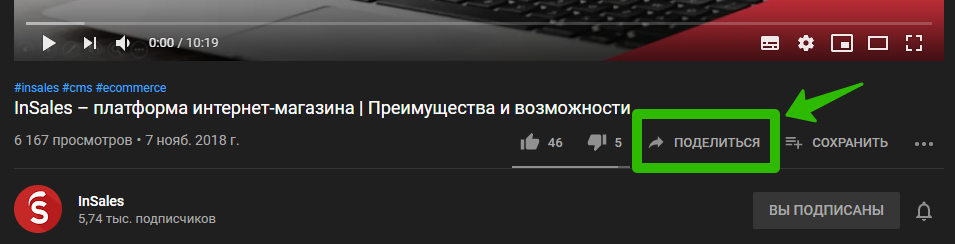
Por lo general, hay un botón "Compartir" debajo de cada video en los alojamientos de videos. En el caso de YouTube, se ve así:

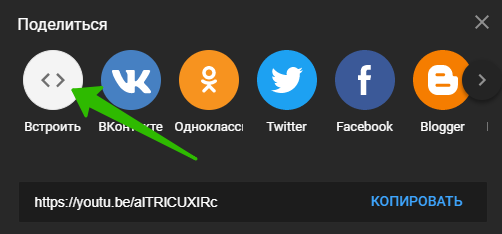
Después de hacer clic en "Compartir", selecciona la opción "Insertar":

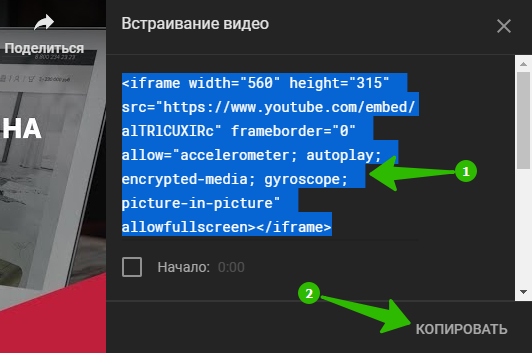
A continuación, haz clic en el código iFrame propuesto y cópialo:

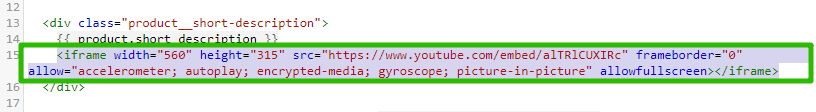
Después de eso, se debe abrir el código de tu sitio web y agregar el contenido copiado a un lugar adecuado. Por ejemplo:

De forma predeterminada, es posible que los marcos de video puedan salir fuera de la página en pantallas pequeñas, lo que no se ve bien:

Como se puede ver en la captura de pantalla, el clip de video tiene una anchura fijo y no se contrae. Esto se puede arreglar de varias maneras.
El método más fácil para hacer que tales video se vuelvan adaptables en anchura es agregar la propiedad "max-width":
iframe { max-width: 100%; }
Puedes agregar esta regla CSS a través del Editor de temas: se aplicará a todos los marcos. Si no estás seguro, simplemente crea un ticket a nuestro soporte técnico. A partir de la tarifa "Estándar", esta mejora se realiza de forma gratuita.
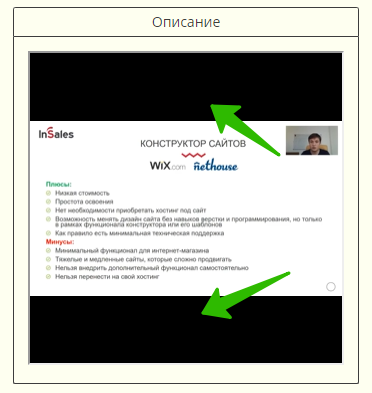
Pero existe una desventaja del método descrito: el video solo se contraerá horizontalmente. Esto hará que en algunos teléfonos, los visitantes vean barras negras en las partes superior e inferior:

Para la mayoría de los usuarios, esto no es crítico, pero si deseas configurar una adaptabilidad automática completa para todos los videos, independientemente de su anchura/altura, nuestro soporte técnico podrá hacer esa mejora con scripts sobre la base de pago. Para aclarar el costo de la mejora, por favor, crea un ticket.
En la red también se puede encontrar opciones en CSS puro, sin usar scripts (como este, por ejemplo), pero solo son adecuadas para aquellos casos en los que todos los videos tienen las mismas proporciones. Por ejemplo, cuando un vídeo está en formato 16:9 y el otro en 1:1, tendrás que escribir manualmente sus estilos para cada una de estas opciones.