InSales permite cambiar el idioma principal del sitio web y también hacer que sea multilingüe. Esto da la posibilidad de:
La mayoría de acciones con los idiomas se describe en la sección "Ajustes → Idiomas":

Para cambiar el idioma actual, haz clic en el botón "Cambiar" en la sección "Idiomas" (1), selecciona él deseado de la lista (2) y haz clic en el botón "Cambiar" (3):

El sistema te mostrará un mensaje informativo así:

Si vuelves a cargar la página después de unos segundos, verás que el idioma principal ha cambiado a lo seleccionado.
El idioma del back office no cambiará. Sin embargo, el sitio web traducirá automáticamente tales elementos de tema como widgets, botones y etiquetas (si el tema los admite) y páginas del sistema (área personal y páginas de formalización de pedido).
El siguiente ejemplo muestra que el menú se tradujo sin acciones adicionales, ya que el tema originalmente era compatible con el idioma inglés:

El área personal y el pedido casi siempre se traducen automáticamente, ya que el contenido de estas páginas se extrae no de la plantilla, sino del lado del servidor de la plataforma:

Para activar el multilenguaje, se debe agregar un idioma en la sección "Ajustes → Idiomas".

El sistema te pedirá que completes los siguientes campos:

Una vez creado el idioma, aparece en la sección "Idiomas adicionales":

Podemos hacer clic en el nombre del idioma y cambiar su configuración (1), eliminarlo del sistema (2) o agregar otro nuevo (3).
Si se agrega al menos un idioma adicional a la sección "Idiomas", aparecerá un selector en la esquina superior derecha del back office:

En la captura de pantalla anterior, se ha seleccionado actualmente el idioma español. Esto significa que si editamos información sobre productos, categorías y otros elementos de la tienda, se editarán para la versión español del sitio web.
Para mayor comodidad, al rellenar los campos correspondientes también se muestra el idioma seleccionado actualmente:

Al Seleccionar otro idioma en la esquina superior derecha de la oficina, verás el modo de edición para la versión de idioma correspondiente:

Ten en cuenta: Cuando el contenido no está traducido para el idioma seleccionado, se muestra en el idioma principal. Por ejemplo, si el producto en la versión principal en español se llama "Linterna USB", y no traducimos el nombre manualmente, en la versión inglesa del sitio web, el producto también se llamará "Linterna USB". No hay traducción automática de nombres, descripciones y otros elementos en la plataforma.
Lo anterior se aplica a todos los elementos de contenido que se completan a través del back office: títulos de productos y categorías, descripciones, plantillas de correo electrónico, etc.
InSales ofrece dos formas de traducir plantillas.
El primer método consiste en editar el archivo "messages.json" y es recomendado.
El segundo método es copiar el tema en la sección "Diseño". Con esto se crean tantas copias como las versiones de idioma que necesitas admitir. No te recomendamos usar esta opción, ya que puede causar confusión en el futuro, hace la realización de ediciones en la plantilla muy complicada y aumenta el tiempo de ejecución de cualquiera mejora en el código.
Pata empezar, consulta las instrucciones sobre el trabajo en la sección "Diseño". La documentación del enlace detalla los principios generales del trabajo en la sección, así como la edición del código de la plantilla. Si deseas implementar multilenguaje a través de "messages.json", es muy probable que sean útiles las habilidades básicas de dominio de HTML, Liquid y JSON.
En resumen, JSON es un formato de texto que permite formar una lista conveniente de frases de este tipo:
{
"es": {
"comment_add": "Agregar comentario"
},
"en": {
"comment_add": "Add comment"
}
}
Como se puede ver, el archivo contiene dos idiomas: es y en. Si es necesario, la plantilla puede acceder al idioma deseado y extraer la traducción de la frase designada como "comment_add".
Para empezar, asegúrate de que "messages.json" existe en tu tema. Para hacer esto, abre la carpeta "Ajustes de tema" del Editor de código:

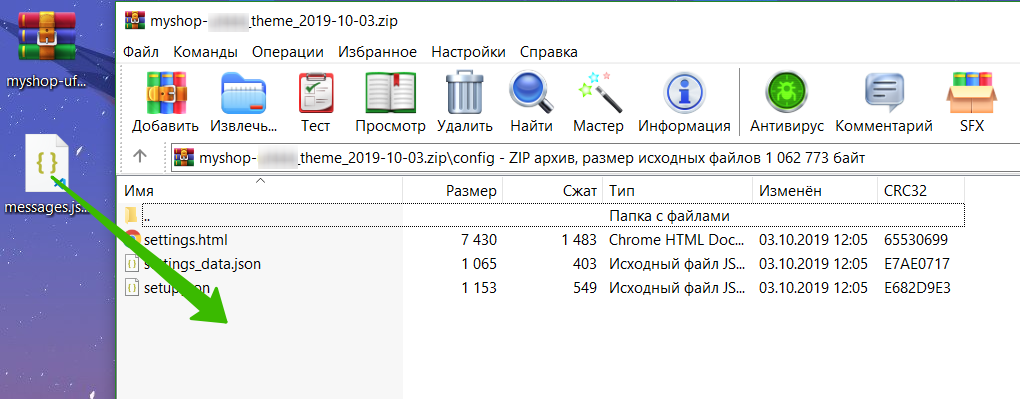
Si tu tema es de terceros, es posible que no haya este archivo en la carpeta. En este caso, deberás realizar las siguientes acciones:
Como resultado, tendrás el mismo archivo que descargaste, pero con el archivo "messages.json" en la carpeta "config".
Algunos archivadores (por ejemplo, WinRAR para Windows) permiten agregar un archivo al paquete sin descomprimir y empaquetarlo. Esto se hace simplemente arrastrando:

El tema con el archivo "messages.json" en blanco no se puede subir al back office. Si no te sale generar este archivo tú mismo(a), simplemente descárgalo aquí. El archivo de enlace contiene el conjunto mínimo de datos de texto necesarios para que la plataforma lo acepte y descargue con éxito el archivo. En caso de enfrentar algún problema, también podrás ponerte en contacto con el soporte técnico de InSales y nos aseguraremos de ayudarte.
Ahora bien, el archivo en el tema de diseño está disponible, puedes ir más allá. El principio del uso de archivo es siguiente.
1. El usuario inicia sesión en el sitio web y llega a la versión básica con el idioma principal. Para cambiar a la versión de idioma deseada, a la URL actual en la barra de direcciones se debe agregar un parámetro especial "?lang=*". En lugar de un asterisco aquí cabe una abreviatura de notación de lenguaje común (es, en, de, it, etc.).
2. Para evitar tener que agregar un parámetro a la URL, generalmente se agrega un selector especial en el encabezado del sitio web como una lista desplegable o iconos con banderas de país (para obtener más información, consulta el párrafo "Agregación del selector de idioma al sitio web" a continuación).
3. Como se mencionó anteriormente, las páginas del área personal y de formalización de pedido se traducen automáticamente. La plantilla extrae todo tipo de textos de back office (títulos de menú y elementos, títulos/descripciones de productos/categorías, páginas de texto, etc.) directamente de la plataforma.
4. La situación es un poco diferente con el resto de elementos (widgets, botones, etiquetas, consejos emergentes, formularios, advertencias, etc.).
Para que la plantilla pueda extraer el texto deseado de "messages.json", se debe cumplir dos condiciones:
– el archivo "messages.json" contiene la frase deseada;
– en la plantilla, se llama a través del objeto "messages" en Liquid.
Por ejemplo, la frase "comment_add" cubierta anteriormente, debe llamarse a través de la variable {{messages.comment_add }}. En este caso, cuando el usuario esté en la versión español (principal) del sitio web, se le mostrará "Agregar comentario" y cuando cambie al Inglés, "Add comment".
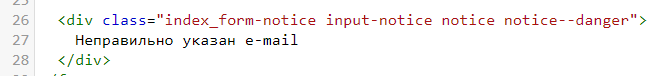
A veces podemos encontrar texto que está escrito directamente en el código de la plantilla:

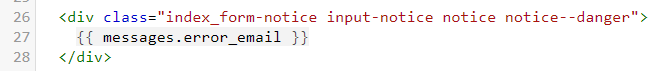
Esta es una mala práctica ya que dicho código no admite multilenguaje. Tendremos que introducir una frase en ""messages.json"" y luego llamarla a través de Liquid. Completamos nuestro "messages.json" y corregimos la línea de la captura de pantalla:
{
"es": {
"comment_add": "Agregar comentario",
"error_email": "Email inválido"
},
"en": {
"comment_add": "Add comment",
"error_email": "Invalid e-mail"
}
}

La clave "error_email" hemos inventado por nuestra cuenta. Ten en cuenta que si dentro de la construcción {...} hay varias líneas, al final de cada una de ellas se debe poner una coma. Al final de la última línea, no se pone una coma.
Por analogía con el ejemplo anterior, encontramos todas las frases posibles que están escritas directamente en la plantilla, las transferimos a "messages.json" y luego eliminamos la frase de la plantilla e ingresamos la variable {{ messages.* }} que llama a la frase por clave.
De forma predeterminada, los nuevos temas desarrollados por InSales y disponibles en nuestra galería (incluidos los gratuitos) tienen soporte para español, inglés y ruso. Es muy probable que el resto de los idiomas tengan que agregarse manualmente.
Una alternativa para habilitar el multilenguaje en el sitio web es copiar el tema de diseño. Para copiar un tema, abre la sección "Diseño" y, junto al tema original, haz clic en "Acción → Copiar", después de lo cual selecciona el idioma:


Una copia del tema aparecerá en la sección "Temas instalados".
Nos ponemos a traducirla. Abrimos el Editor HTML:

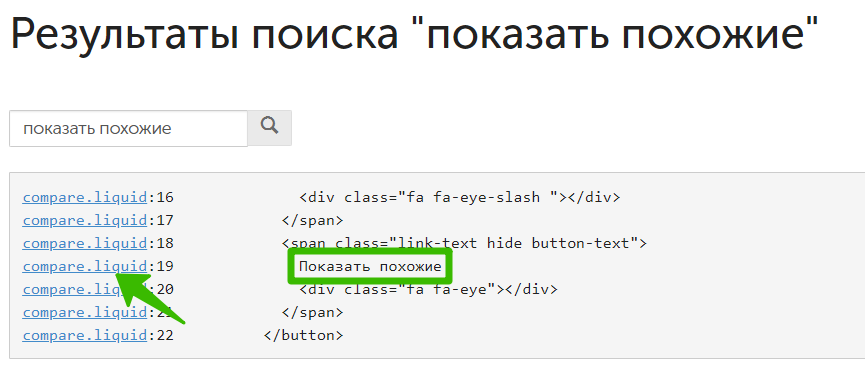
A continuación, marcamos la palabra deseada en la búsqueda por archivos de tema:

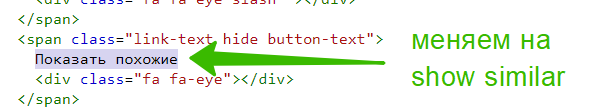
Por ejemplo, en el sitio web hay una frase "Mostrar los similares", la ingresamos en el campo de búsqueda. Luego hacemos clic en la línea deseada en los resultados y simplemente cambiamos el texto, luego guardamos los cambios:


Hacemos lo mismo con otras frases.
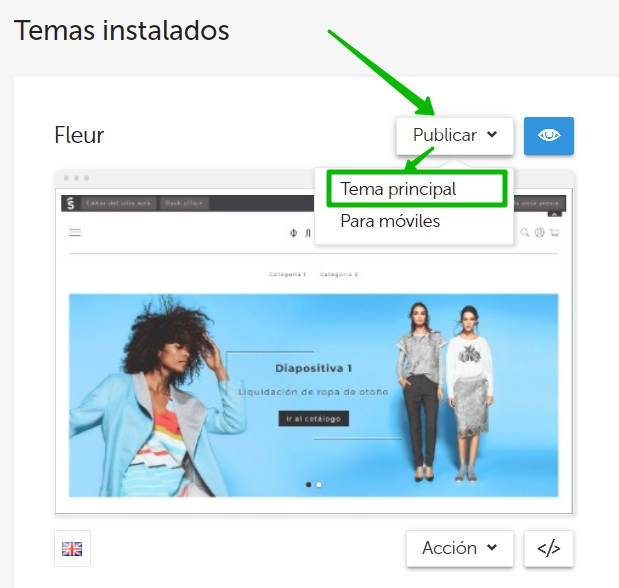
Para publicar un tema, haz clic en "Publicar → Tema principal".

Dado que el tema activo está en otro idioma, el tema en inglés se colocará junto a él y funcionarán juntos:

Para agregar un botón de selector de idioma, es necesario conocer el marcado HTML y el generador de plantillas Liquid. En la versión básica, el código del selector se ve así:
{% if languages.size > 1 %}
<div>
{% for language in languages %}
<a href="{{ language.switch_url }}">
<img src="{{ language.icon_url }}">
</a>
{% endfor %}
</div>
{% endif %}
En la página se muestre así:

El usuario hace clic en la bandera deseada, después de lo cual la página se vuelve a cargar y se activa el idioma deseado.
Si tienes dificultades para agregar el código tú mismo(a), por favor, contacta con el soporte técnico de InSales. Esta mejora se realiza de forma gratuita.