Los bloques son entidades diseñadas para mostrar el contenido deseado en cualquier lugar del sitio web.
Supongamos que en el sitio web se puede mostrar un bloque con información de texto, donde aparecerán los teléfonos y el horario de trabajo de la tienda.
Del mismo modo, los bloques se utilizan para la construcción de otros tipos de contenido: con ellos se crean sliders, paneles con widgets, paneles con iconos de las redes sociales, widgets con testimonios y mucho más.
! Para el uso pleno de esta funcionalidad es necesario conocer los lenguajes HTML, CSS y Liquid. Los bloques no se muestran por sí mismos, deben ser vinculados con el código de plantilla y diseñarse manualmente.
Para acceder la sección, abre la ventana "Contenido → Bloques":

La sección consta de dos subsecciones: "Paneles de bloques" y "Bloques no agregados a los paneles".
Los bloques se pueden combinar en paneles (grupos) para facilitar su gestión:

Por ejemplo, si el código de la plantilla muestra varios bloques con enlaces a redes sociales, es más lógico combinarlos en un solo panel.
Inicialmente, ya se han creado varios paneles y varios bloques de forma predeterminada, que son necesarios para que la plantilla funcione correctamente.
Si instalas otras plantillas, pueden usar paneles/bloques existentes o crear los nuevos.
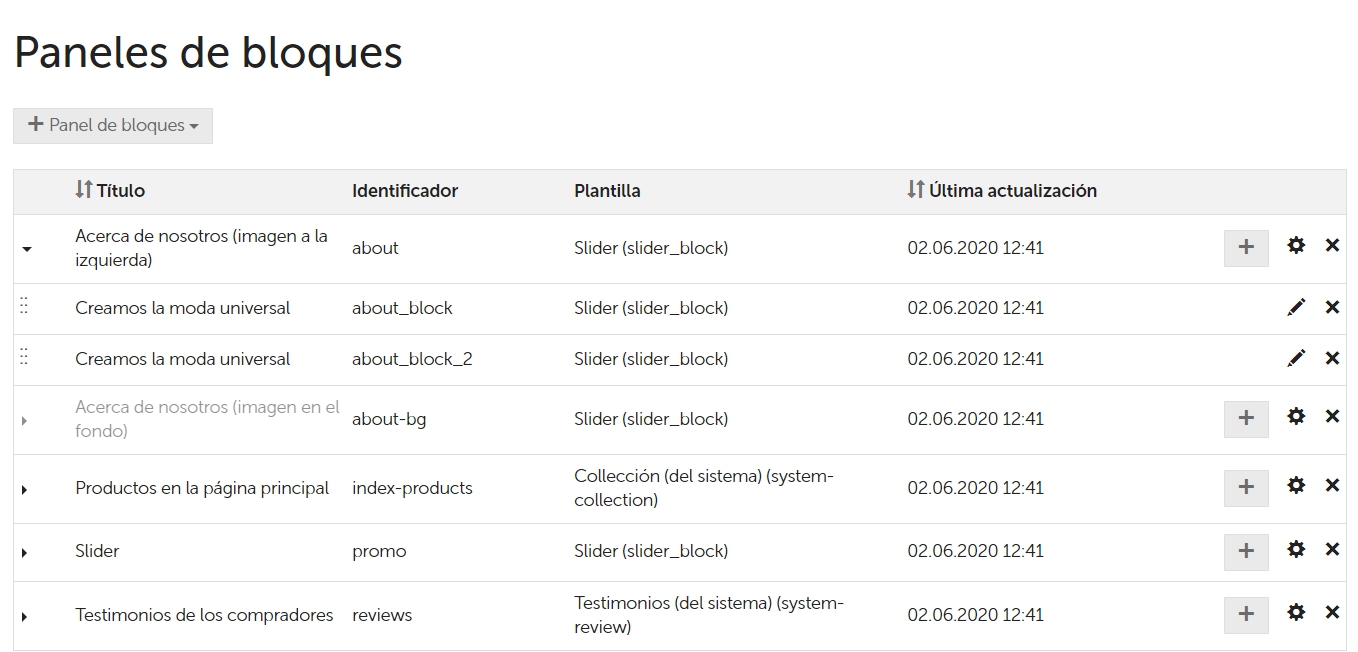
Examinaremos cada columna de la tabla con más detalle:


Cada panel se puede expandir haciendo clic en su título (o en el icono a la izquierda del título):

Los bloques dentro del panel se pueden intercambiar, agarrando los puntos a la izquierda de su título con el ratón y arrastrándolos hacia arriba/abajo:

Hay elementos de control adicionales en el lado derecho de la tabla:



Como su título lo indica, esta sección muestra todos los bloques que no se han agregado a ningún panel.
La tabla es similar a la utilizada para mostrar paneles de bloques, por lo que no revisaremos sus columnas otra vez.
Las únicas diferencias aquí son las siguientes:
Haz clic en el botón "+ Panel de bloques":

A continuación, deberás seleccionar la plantilla en la que se crearán los bloques en este panel:

La opción "No enlazado a la plantilla" significa que los bloques en el panel pueden ser completamente diferentes. Por ejemplo, el primer bloque se puede crear con contenido HTML ordinario, para el segundo, usar la plantilla del sistema "Testimonios" y para el tercero, "Ventajas". Pero este enfoque se usa muy raramente.
Las plantillas que contienen las palabras "del sistema" en sus títulos, se crean por la plataforma de forma predeterminada, por ejemplo, cuando se registra una tienda o se actualiza la plataforma.
El resto se puede crear manualmente a través de la sección "Ajustes → Plantillas de bloques" y al instalar algunos temas.
Cuando se haga la selección, la plataforma te pedirá llenar dos campos más:

El panel predeterminado se crea en blanco y los bloques se agregan por separado.
Puedes crear un bloque directamente dentro de un panel en particular o fuera de todos los paneles.
Para agregar un bloque al panel, haz clic en el botón "+":

Como se ve en la captura de pantalla, el botón puede ser ordinario y en forma de una lista desplegable. Depende de si alguna de las plantillas (la columna "Plantilla") se usó al crear el panel de bloques en sí.
Si el panel se creó sin estar enlazada a una plantilla específica, se debe seleccionar una plantilla de la lista desplegable:

Al hacer clic en el botón "+" ordinario, no habrá tal lista.
Para agregar un bloque fuera de todos los paneles, haz clic en "+ Agregar bloque" y, a continuación, selecciona una plantilla de la lista:

En el proceso de agregar un bloque, el sistema te ofrecerá que lo llenes al instante con contenido:

Hemos cubierto la agregación de unos pocos bloques. Sin embargo, dependiendo de la plantilla, los campos propuestos por el sistema varían.
Por ejemplo, la ventana de creación con la plantilla "Slider (del sistema)" se ve diferente:

Aquí no es necesario rellenar el texto a través de un Editor HTML, sino que los campos se presentan completamente diferentes.
Para cambiar el bloque, haz clic en el icon ![]() en la columna derecha de la tabla:
en la columna derecha de la tabla:

Aparecerá una ventana emergente similar a la que aparece cuando se crea un bloque.
La única diferencia es en el campo "Identificador":

Por un identificador (enlace permanente), se puede consultar el bloque a través del código de plantilla.
Cuando se crea un bloque, el identificador no se puede rellenar, el campo solo se puede cambiar cuando el bloque se edita. ¡Por favor, cambia el identificador solo si estás seguro de lo que estás haciendo!
Puedes asignar un bloque ya creado a paneles específicos (o eliminarlo de ellos). Para hacerlo, utiliza la sección "Agregar a los siguientes paneles", donde marca las variantes adecuadas:
